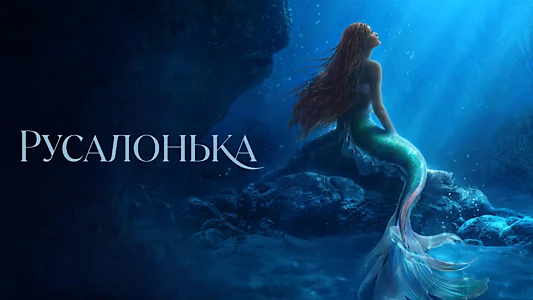
The Little Mermaid (2023)
The Little Mermaid (2023)



Plot.
Where to Watch.
 Subs
Subs Rent
Rent Rent
Rent Rent
Rent Rent
Rent Rent
Rent Rent
Rent Rent
RentCurrently The Little Mermaid is available for streaming online, rent, buy or watch for free on: Disney Plus, Apple TV, Amazon Video, Microsoft Store, Google Play Movies, YouTube, Fandango At Home, Spectrum On Demand
Streaming in:🇺🇸 United States

Cast & Crew.

Halle Bailey
Ariel

Jonah Hauer-King
Eric

Melissa McCarthy
Ursula

Javier Bardem
King Triton

Noma Dumezweni
The Queen

Art Malik
Sir Grimsby

Daveed Diggs
Sebastian (voice)

Jacob Tremblay
Flounder (voice)

Awkwafina
Scuttle (voice)

Jessica Alexander
Vanessa

Martina Laird
Lashana

Emily Coates
Rosa

Christopher Fairbank
Hawkins

John Dagleish
Mulligan

Matt Carver
Cabin Boy

Jude Akuwudike
Joshua

Lorena Andrea
Perla

Simone Ashley
Indira

Karolina Conchet
Mala

Sienna King
Tamika

Kajsa Mohammar
Karina

Nathalie Sorrell
Caspia

Jodi Benson
Market Vendor

Tiffany Little Canfield
CastingDirector

Julz West
Hat Vendor

Bernard Telsey
CastingDirector

Shay Barclay
Coconut Seller / Dancer

Arina Li
Flower Vendor

Russell Balogh
Triton Guard #1

Adrian Christopher
Triton Guard #2

Leon Cooke
Core Dancer

Tarik Frimpong
Core Dancer

Chris George
Core Dancer

Yasmin Harrison
Core Dancer

Erica Stubbs
Core Dancer

Kate Thompson
Core Dancer

Jonathan Bishop
Dancer

Aaron Bryan
Dancer

Sophie Carmen-Jones
Dancer

Jon-Scott Clark
Dancer

Cameron Valentina
Dancer

Austyn Farrell
Dancer

Cecil Jee
Dancer

Ben Hukin
Dancer

Andrew Lyle-Pinnock
Dancer

Chanel Mian
Dancer

Ebony Molina
Dancer

Ian Oswald
Dancer

Oliver Ravelin
Dancer

Charles Ruhrmund
Dancer

Craig Stein
Dancer

Nicole Valverde
Dancer

Sasha Watson Lobo
Dancer

Johnny White
Dancer

Charlotte Wilmott
Dancer

Bobby Windebank
Dancer

Clifton Brown
'Under the Sea' Special Performer

Jeroboam Bozeman
'Under the Sea' Special Performer

Sarah Daley-Perdomo
'Under the Sea' Special Performer

Ghrai DeVore-Stokes
'Under the Sea' Special Performer

Samantha Figgins
'Under the Sea' Special Performer

Vernard J. Gilmore
'Under the Sea' Special Performer

Jacqueline Green
'Under the Sea' Special Performer

Michael Jackson, Jr.
'Under the Sea' Special Performer

Yannick Lebrun
'Under the Sea' Special Performer

Renaldo Maurice
'Under the Sea' Special Performer

Chalvar Monteiro
'Under the Sea' Special Performer

Danica Paulos
'Under the Sea' Special Performer

Belen Pereyra
'Under the Sea' Special Performer

Constance Stamatiou
'Under the Sea' Special Performer

Jermaine Terry
'Under the Sea' Special Performer

Ben Marshall
Ship Musician

Matt Quinn
Ship Musician

Sam Sweeney
Ship Musician

Charlotte Bazeley
Merfolk

Noa Nikita Bleeker
Merfolk

Glen Campbell
Merfolk

Sonny Charlton
Merfolk

Marcus Hodson
Merfolk

Alexia Hortal
Merfolk

Janine Johnson
Merfolk

Mia Juul
Merfolk

Jeffin Kunjumon
Merfolk

Jennifer Leung
Merfolk

Mia Maugé
Merfolk

Jacob Maynard
Merfolk

Busola Peters
Merfolk

Stefano Tomadini
Merfolk

Andy Young
Merfolk

Hunter Allen
Merkid

Ava Azizi
Merkid

Zaine Daniel Dillon
Merkid

Mischa Hayward
Merkid

Roy Hu
Merkid

Seyan Patel
Merkid

Taitum Pitfield
Merkid

Eva Polakovs
Merkid

Isabelle Ung
Merkid

Ayo Hana
Stallholder (uncredited)

Daniel Hazeltine
Visual Effects

Hans Christian Andersen
Original Story

Ron Clements
Original Film Writer

John Musker
Original Film Writer

Alexander T.H. Browne
VFX Artist

Kevin Day
Property Master

Christoph Roth
Visual Effects Producer

Lin-Manuel Miranda
Lyricist / Producer

Howard Ashman
Lyricist

Michael Higham
Music Supervisor / Music Producer

Prakash Goyal
VFX Artist

Ferran Domenech
Animation Supervisor

Reetu Aggarwal
3D Artist

Joey Pizzi
Choreographer

Simon Hayes
Production Sound Mixer

Martin Bell
Pre-Visualization Supervisor

Wyatt Smith
Editor

Suzy Strawn Scott
Studio Teacher

Natalie Abizadeh
Makeup Artist

Louise Young
Makeup Artist

John Sorapure
Second Unit Director

Adam Kirley
Second Unit Director / Stunt Coordinator

Anita Burger
Hairstylist

Ben Howarth
First Assistant Director

Kat Ali
Makeup Artist

Camille Friend
Hairstylist

Tilly Calder
Makeup Artist

Sophie Slotover
Makeup Artist

Chloe Dixon
Makeup Artist

Kevin Timon Hill
Art Direction

Michael Miller
ADR Mixer

Katie Jones
Set Costumer

Sarah Gibble
Foley Supervisor

Lee Salevan
Sound Designer

Chelsea Body
Foley Mixer

Carole Louise Machin
Set Costumer

James Hyde
ADR Mixer

Aidan Dykes
ADR Mixer

Mike Prestwood Smith
Sound Re-Recording Mixer

Vicki Stevenson
Art Direction

Niall Moroney
Supervising Art Director

Sheena Wichary
Costume Supervisor

Diana Samuila
Set Decoration

Lauren Briggs-Miller
Art Direction

Elaine Kusmishko
Art Direction

Renée Tondelli
Sound Supervisor

Gilbert Lake
Sound Re-Recording Mixer

Simon Elsley
Art Direction

Aaron Kenny
Additional Music

Marc Platt
Producer

Darrell Warner
Costume Illustrator

Rob Marshall
Director / Producer

Gordon Sim
Set Decoration

Jeffrey Silver
Executive Producer

Colleen Atwood
Costume Design

Tim Burke
Visual Effects Supervisor

John DeLuca
Producer

Daniel Barrow
Visual Effects Producer

John Myhre
Production Design

Dion Beebe
Director of Photography

Alan Menken
Songs / Original Music Composer
Media.
































































































































Details.
Release DateMay 18, 2023
StatusReleased
Running Time2h 15m
Content RatingPG
Budget$297,000,000
Box Office$569,626,289
Genres
Last updated:
This Movie Is About.
Wiki.
The Little Mermaid is a 2023 American musical romantic fantasy film directed by Rob Marshall from a screenplay by David Magee. Produced by Walt Disney Pictures, DeLuca Marshall, and Marc Platt Productions, it is a live-action adaptation of Disney's 1989 animated film The Little Mermaid, which itself is loosely based on Hans Christian Andersen's 1837 fairy tale. The film stars Halle Bailey as the title character, with Jonah Hauer-King, Daveed Diggs, Awkwafina, Jacob Tremblay, Noma Dumezweni, Art Malik, Javier Bardem, and Melissa McCarthy in supporting roles. The plot follows the mermaid princess Ariel, who is fascinated with the human world; after saving Prince Eric from a shipwreck, she makes a deal with the sea witch Ursula to walk on land.
Plans for a remake of 1989's The Little Mermaid were confirmed in May 2016. In December 2017, Disney announced Marshall was being courted to direct the film. Bailey, Hauer-King, McCarthy, Bardem, Diggs, Tremblay, Awkwafina, and the rest of the cast joined between July and November 2019. Production was expected to begin in London between late March and early April 2020 but was delayed by the COVID-19 pandemic, before ultimately took place from January to July 2021, primarily at Pinewood Studios in England and on the island of Sardinia, Italy. Composer Alan Menken returned to augment the score and write new songs alongside Lin-Manuel Miranda, who serves as a producer with Platt, John DeLuca, and Marshall. The film is dedicated to the late Howard Ashman, who co-produced and co-wrote the songs from the original film. The film is Disney's twenty-third most expensive to date.
The Little Mermaid premiered at the Dolby Theatre in Los Angeles on May 8, 2023, and was released in the United States on May 26. It received mixed reviews from critics and grossed over $569 million worldwide, $298 million of which was earned in the United States and Canada, making it the eighth-highest-grossing amongst Disney's live-action adaptations.
You May Also Like.

Spider-Man: Across the Spider-Verse (2023)

The Super Mario Bros. Movie (2023)

Fast X (2023)

Barbie (2023)

Transformers: Rise of the Beasts (2023)

The Flash (2023)

Elemental (2023)

Guardians of the Galaxy Vol. 3 (2023)

Miraculous: Ladybug & Cat Noir, The Movie (2023)

The Little Mermaid (1989)

Asteroid City (2023)

Insidious: The Red Door (2023)

Ruby Gillman, Teenage Kraken (2023)

Are You There God? It's Me, Margaret. (2023)

Hidden Strike (2023)

Special Delivery (2022)

They Cloned Tyrone (2023)

Tin & Tina (2023)

The Little Mermaid Live! (2019)