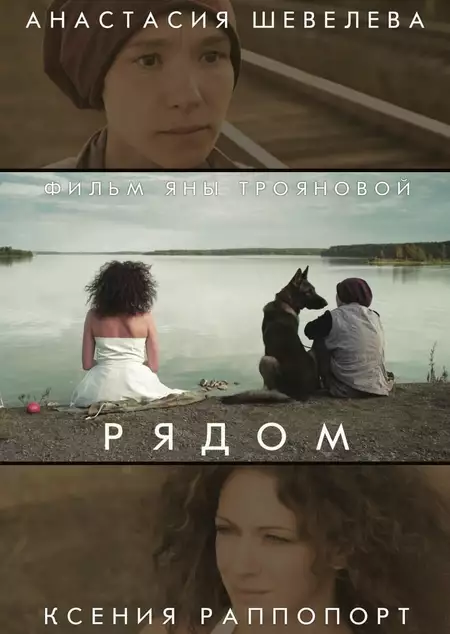
By My Side (2014)
June 1, 2014Release Date
Plot.
By My Side is a poetic meditation on our inability to notice the most important thing in live: love. It is an exploration of our tendency to hide from love and bar it from our lives; to unknowingly push it away, bewildered by our own feelings, even when it appears in the guise of a regular, flesh-and- blood woman. And yet, it always comes back..
Where to Watch.
No streaming offers found
Cast & Crew.

Kseniya Rappoport
Любовь

Anastasiya Shevelyova
Женя

Sofiko Kiknavelidze
Producer / Administration

Pyotr Gudkov
Producer

Vasiliy Sigarev
Producer

Dmitriy Ulyukaev
Cinematography

Yana Troyanova
Director / Screenplay

Zaur Bolotaev
Producer

Egor Letov
Compositors

Galina Dolganova
Costume Design

Alexander Mamin
Lighting Camera

Stas Losev
Lighting Camera

Sergey Bubenko
Sound Designer

Ksenia Naymushina
Assistant Director / Makeup Designer

Roman Mironov
Driver

Igor Zhevtun
Compositors

Konstantin Ryabinov
Compositors

Vladimir Golovnitsky
Sound Director

Vladimir Mutiev
Lighting Camera

Roman Plenokosov
Camera Technician

Alexey Fedorchenko
Location Manager / Driver

Vladimir Belozerov
Driver

Ivan Maslennikov
Color Timer