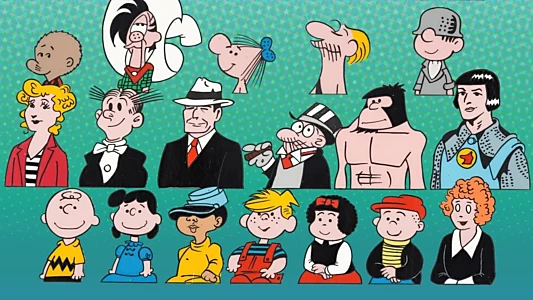
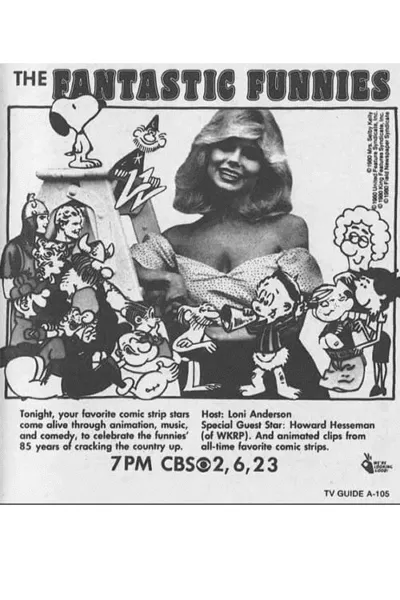
The Fantastic Funnies (1980)
48m
Running Time
May 15, 1980Release Date
The Fantastic Funnies (1980)
48m
Running Time
May 15, 1980Release Date
Network & Production Companies


Plot.
In this partially-animated TV special, Loni Anderson salutes the funny pages with interviews with famous cartoonists AND their creations!
Where to Watch.
No streaming offers found
Cast & Crew.

Loni Anderson
Host

Howard Hesseman
Dr. Johnny Fever

Brad Anderson
Self - Cartoonist

Ed Bogas
Conductor / Music Arranger

Paul Preuss
Editor

Dik Browne
Self - Cartoonist

Keene Curtis
Self

David Crommie
Director of Photography
Media.